Notice
Recent Posts
Recent Comments
Link
컴퓨터는 잘못이 없다..
[JavaScript]document.querySelectorAll() 사용해보기 본문
Contents
접기
[document.querySelectorAll() 사용해보기]
document.querySelectorAll()를 사용하여 div태그의 innerText를 바꿔보자
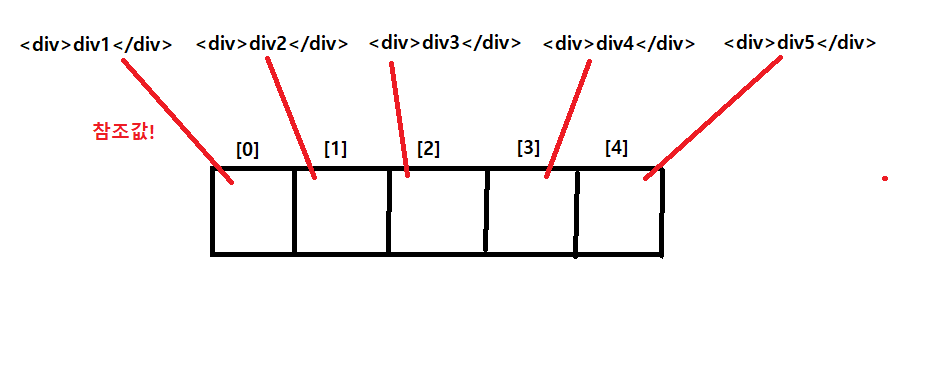
document.document.querySelectorAll("div")가 의미하는 것?
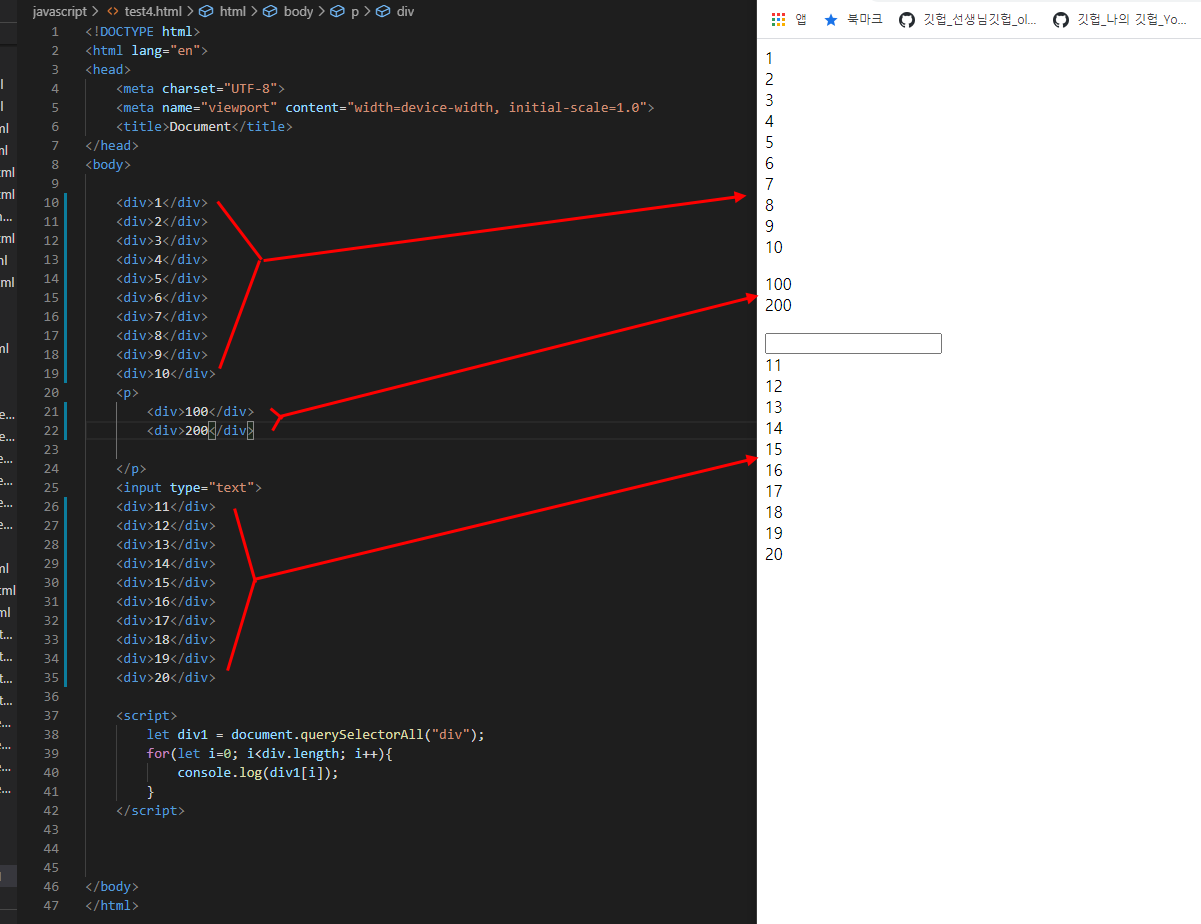
-> 모든 div 각각의 참조값이 배열요소로 들어가 있어 배열 index로 접근가능하다.
-> div가 위에서 아래로 쌓인 방향대로 index가 0인 방부터 차례대로 들어간다.


[예제코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step04_example.html</title>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
<button onclick="change()">바꾸기</button>
<script>
function change(){
console.log(document.querySelectorAll("div"));
document.querySelectorAll("div")[0].innerText = "hi";
document.querySelectorAll("div")[1].innerText = "hello";
document.querySelectorAll("div")[2].innerText = "hi hello";
document.querySelectorAll("div")[3].innerText = "hi hello good";
document.querySelectorAll("div")[4].innerText = "hi hello good morning";
let four = document.querySelectorAll("div")[3];
four.innerText="4번째 div";
four.style.color = "green";
}
</script>
</body>
</html>
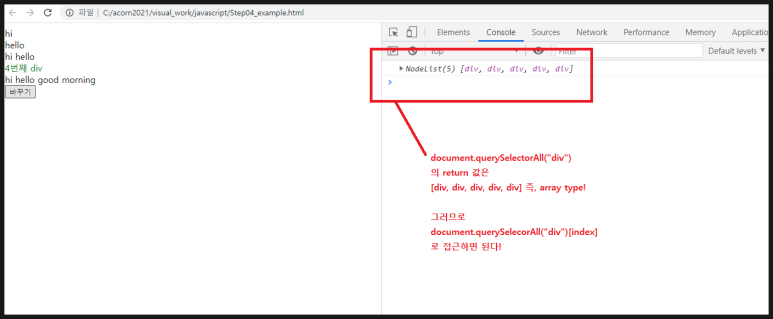
[코드결과]
document.querySelector()의 반환타입은 array type! 따라서 index로의 접근이 가능하다.

'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript] if문,boolean type,예약어, confirm함수 (0) | 2020.11.05 |
|---|---|
| [JavaScript]함수의 return예약어, 함수 호출 실행 순서, document 객체 (0) | 2020.11.04 |
| [JavaScript]ECMA5,ECMA6버전 javascript, object type의 참조값을 매개변수로 가지고 있는 함수 만들기 (0) | 2020.11.04 |
Comments




