Notice
Recent Posts
Recent Comments
Link
컴퓨터는 잘못이 없다..
[CSS]부트스트랩 Grid System 사용예제_수직정렬 테스트 본문
Contents
접기
[코드]
▼Step02_gridsystem3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_gridsystem3.html</title>
<link rel="stylesheet" href="./css/bootstrap.css"/>
<style>
.row{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<h1>수직 정렬 테스트</h1>
<div class="row border align-items-start">
<div class="col border bg-info">col1</div>
<div class="col border bg-info">col2</div>
<div class="col border bg-info">col3</div>
</div>
<div class="row border align-items-center">
<div class="col border bg-info">col1</div>
<div class="col border bg-info">col2</div>
<div class="col border bg-info">col3</div>
</div>
<div class="row border align-items-end">
<div class="col border bg-info">col1</div>
<div class="col border bg-info">col2</div>
<div class="col border bg-info">col3</div>
</div>
<h1>칼럼 자신이 정렬하기</h1>
<div class="row border">
<div class="col border bg-info align-self-start">col1</div>
<div class="col border bg-info align-self-center">col2</div>
<div class="col border bg-info align-self-end">col3</div>
</div>
</div>
</body>
</html>
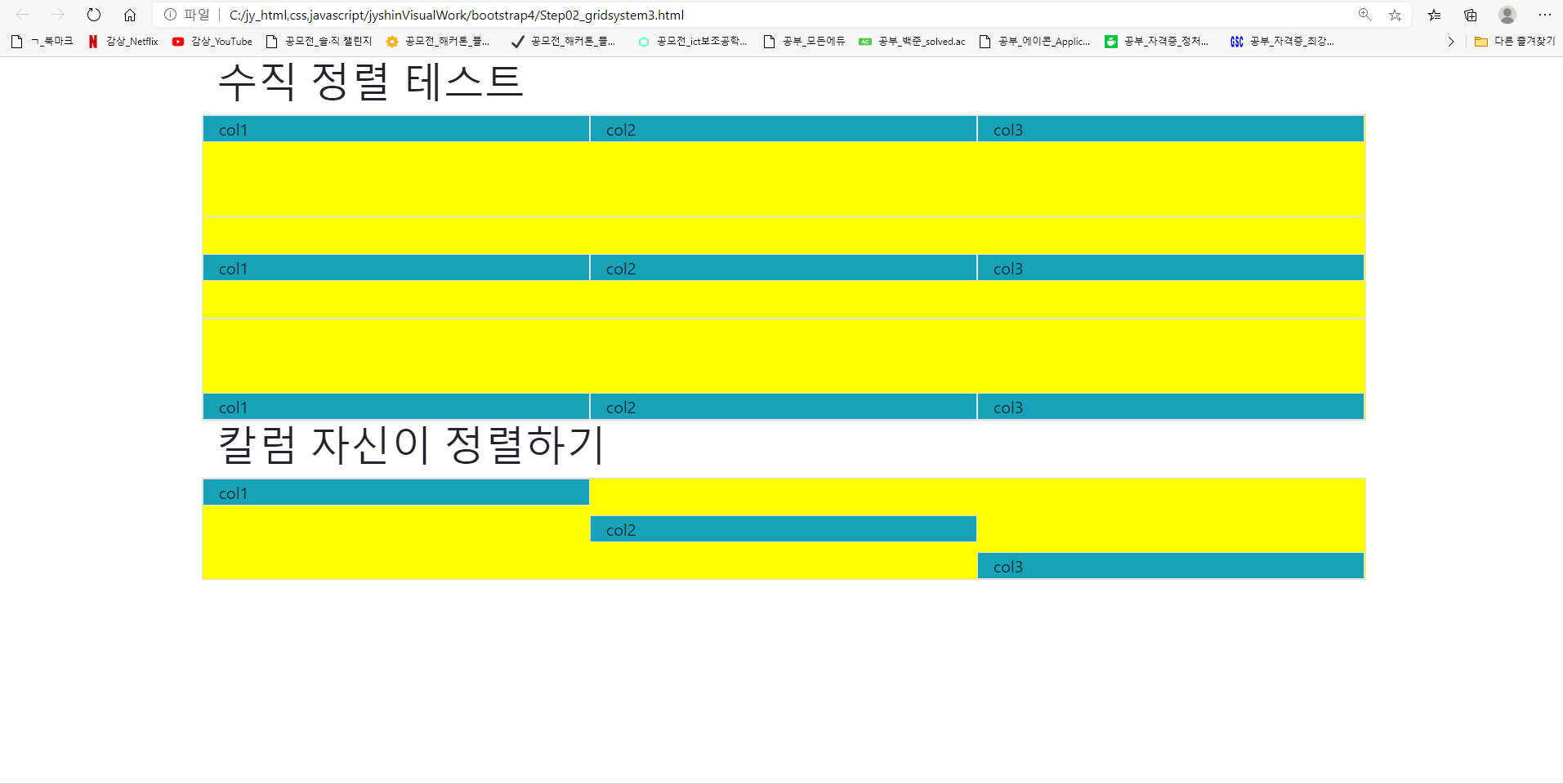
[실행결과]

'공부 > CSS' 카테고리의 다른 글
| [CSS]카드뷰 안에 contents 배치(div 수직,수평 중앙정렬) (0) | 2021.03.17 |
|---|---|
| [CSS]부트스트랩 문서 확인하기(그리드) (0) | 2020.11.17 |
| [CSS] 부트스트랩 문서 참고하는 방법 (0) | 2020.11.17 |
Comments





