컴퓨터는 잘못이 없다..
[JavaScript]createElement() 사용해서 동적으로 요소 추가하기 본문
[동적으로 요소 추가하는 방법]
step01)
-자바 스크립트에서 동적으로 요소 만들기
let a1 = document.createElement("a"); ---의미 <a></a>
let div1 = document.createElement("div"); ---의미 <div></div>
let input1 = document.createElement("input"); ---의미 <input></input>
let p1 = document.createElement("p"); ---의미 <p></p>
└★★★★★이때 각 변수(a1, div1, input1, p1)은 참조값이 들어간다!!!!!
step02)
-자바 스크립트에서 동적으로 만든 요소에 속성 추가하기(기존에 있다면 변경)
a1.setAttribute("class","container") ---의미 <a class="container"></a>
div1.setAttribute("class","class") ---의미 <div class ="my-class"></div>
input1.setAttribute("type","text") ---의미 <input type="text"/>
p1.setAttribute("id","one") ---의미 <p id="one"></p>
step03)
-동적으로 만든 요소를 자식요소로 추가하기
document.querySelector("#부모요소의 id").append(a1);
document.querySelector("#부모요소의 id").append(div1);
document.querySelector("#부모요소의 id").append(input1);
document.querySelector("#부모요소의 id").append(p1);
※좀 더 자세한 설명은?
[JavaScript]for문, for each문 퀴즈, 화면에 동적으로 요소 추가해보기
[quiz] quiz1. 이름입력 text창에 배열에 추가할 내용을 한개씩 넣어 '배열에 저장하기' 버튼을 눌러 배열에 데이터를 추가하기 배열에 저장하기 누를때마다 ~추가되었습니다.(총 ~개) 와 배열 names =
sjy1218vv.tistory.com
[예제코드1]
>>이 코드에서 알아둘 점! 동적으로 만든 p태그에 속성 추가하는 방법!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step09_createElement.html</title>
<style>
.my-class{
background-color: yellowgreen;
color:red;
}
</style>
</head>
<body>
<h1>원하는 요소를 동적으로 만들기 연습</h1>
<div id="one" class="wrapper">
</div>
<script>
//-동적으로 요소 추가하고 자식요소로 추가하기 과정
//1. 동적으로 만든 요소를 만들고 참조값을 p 변수에 담기
let p1 = document.createElement("p");
//2. 만든 p요소에 class 속성 추가하기 ★
p1.setAttribute("class","my-class");
//3.만든 p요소에 innerText 추가하기
p1.innerText = "p1요소입니다.";
//4. 만든 p요소를 id가 one인 요소(div)의 자식 요소로 추가하기
document.querySelector("#one").append(p1);
</script>
</body>
</html>
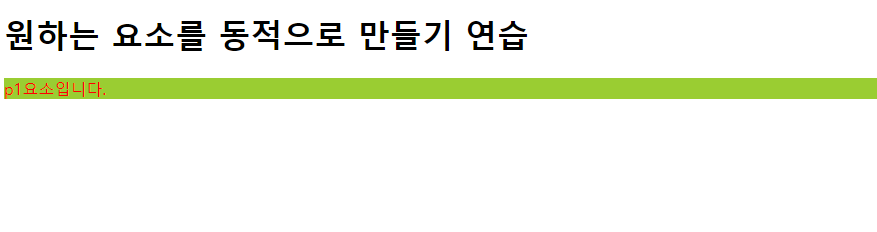
[예제코드1 실행결과]

[예제코드2]
>>이 코드에서 알아둘 점! 버튼을 클릭했을 때 p요소 동적으로 생성해서 div 자식요소를 출력하는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step09_createElement2.html</title>
<style>
/*class = "my-class 인 요소의 스타일을 변경*/
.my-class{
background-color: yellowgreen;
color:red; /*innerText의 font color를 변경*/
}
</style>
</head>
<body>
<h1>원하는 요소를 동적으로 만들기 연습</h1>
<div id="one" class="wrapper">
</div>
<button id="makeBtn">만들기</button>
<script>
document.querySelector("#makeBtn").addEventListener("click",function(){
//-동적으로 요소 추가하고 자식요소로 추가하기 과정
//1. 동적으로 만든 요소를 만들고 참조값을 p 변수에 담기
let p1 = document.createElement("p");
//2. 만든 p요소에 class 속성 추가하기
p1.setAttribute("class","my-class");
//3.만든 p요소에 innerText 추가하기
p1.innerText = "p1요소입니다.";
//4. 만든 p요소를 id가 one인 요소(div)의 자식 요소로 추가하기
document.querySelector("#one").append(p1);
});
</script>
</body>
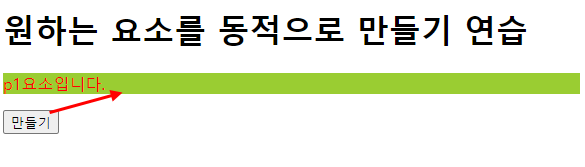
</html>[예제코드2 실행결과]

[예제코드3]
>>이 코드에서 알아둘 점! 반복문 돌면서 요소 만드는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step09_createElement3.html</title>
</head>
<body>
<h1>반복문 돌면서 요소만들기</h1>
<button id="showBtn">출력하기</button>
<h1>친구 목록 입니다.</h1>
<ul id="one">
</ul>
<script>
/*
출력하기 버튼을 누르면
아래의 friends 배열에 있는 내용을 순서대로
ul요소에 추가해 보세요.
단, li요소를 만들어서 innerText에 출력하세요.
*/
let friends = ['김구라','해골','원숭이','주뎅이','덩어리'];
//출력하기 버튼을 클릭했을 때 ul요소의 자식요소로 li가 추가된다.
document.querySelector("#showBtn").addEventListener("click",function(){
for(let i=0; i<friends.length; i++){
//1. li요소를 만들어 참조 값을 li변수에 넣는다 .
let li1 = document.createElement("li"); //<li></li>
//2. 만든 요소의 innerText에 배열 요소를 넣는다.
li1.innerText = friends[i]; // <li>김구라</li>
//3.id가 one인 요소의 자식요소로 앞서 만든 li요소를 추가한다.
document.querySelector("#one").append(li1); //<li>김구라</li>를 부모요소에 끼워넣는다.
}
});
</script>
</body>
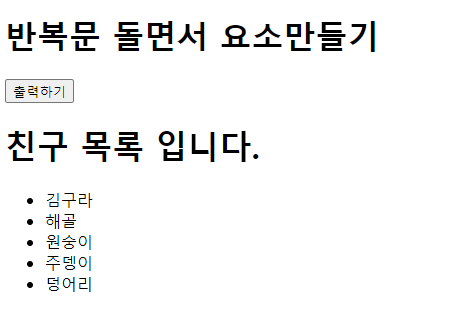
</html>[예제코드3 실행결과]

[예제코드4]
>>이 코드에서 알아둘 점! 한 요소에 여러 개의 자식 요소 추가하는 방법!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step09_createElement4.html</title>
</head>
<body>
<h1>다양한 구조의 요소 만들기</h1>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>이름</th>
<th>주소</th>
</tr>
</thead>
<tbody id="one">
</tbody>
</table>
<script>
let obj = {name:"김구라",addr:"노량진"};
let tr1 = document.createElement("tr");
let td1 = document.createElement("td");
let td2 = document.createElement("td");
td1.innerText = obj.name;
td2.innerText = obj.addr;
tr1.append(td1);
tr1.append(td2);
//위 2 코드는 이렇게 써도 된다!
//tr1.append(td1,td2);
document.querySelector("#one").append(tr1);
</script>
</body>
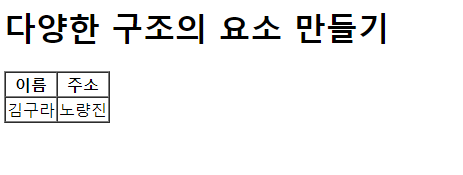
</html>[예제코드4 실행결과]

'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript]함수 호출과 return값 분석해보기 ★★★★ (0) | 2020.11.10 |
|---|---|
| [JavaScript]document객체 참조할 수 있는 키 값 보는 방법, document 객체 의미 (0) | 2020.11.10 |
| [JavaScript]연산자 퀴즈와 innerText 참조 알아두기!(헷갈리는 개념!) (0) | 2020.11.09 |




