Notice
Recent Posts
Recent Comments
Link
컴퓨터는 잘못이 없다..
[JQuery]JQuery로 alert 기능 구현하기 본문
Contents
접기
[예제 코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step04_alert.html</title>
<!--부트스트랩 css넣기-->
<link rel="stylesheet" href="./css/bootstrap.css">
<!--JQuery 로딩해오기-->
<script src="./js/jquery-3.5.1.js"></script>
<!--부트스트랩 jquery와 부트스트랩 js 넣기 -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>알림 스타일</h1>
<div class="alert alert-success">
작업 성공 했습니다.
</div>
<div class="alert alert-danger">
에러가 발생했습니다.
<!--class alert-link를 통해 자연스럽고 어울리게 링크가 들어가진다.-->
<a href="#" class="alert-link">다시 시도하기</a>
</div>
<div class="alert alert-primary">
파랑색입니당
</div>
<div>제거 가능한 Alert</div>
<p>
아래의 alert는 bootstrap4 에서 미리 준비된 javascript
이용해서 동작이 되는 alert 이다.
동작하기 위해서는 jquery와 bootstrap javascript를 순서대로
로딩하고 ui에는 data-* = "*" 속성을 약속된 형식에 맞게 넣어주면 동작한다.
</p>
<div class="alert alert-warning alert-dismissible">
<strong>주의!</strong> 컨텐츠가 삭제 됩니다.
<!-- 주석-> class close를 통해 자연스롭게 버튼이 들어간다. -->
<button class="close" data-dismiss="alert">×</button>
</div>
</div>
<script>
//위에서 만든 alert 기능을 jQuery로 해결해보자!
//알림 닫기 버튼을 누르면 실행할 함수 등록
//"close.bs.alert" 는 bootstrap4에서 임의로 발생시키는 이벤트이다.
$(".alert").on("closed.bs.alert", function(){
// 원하는 작업이 있다면 여기서 하면 된다.
alert("close!");
});
</script>
</body>
</html>
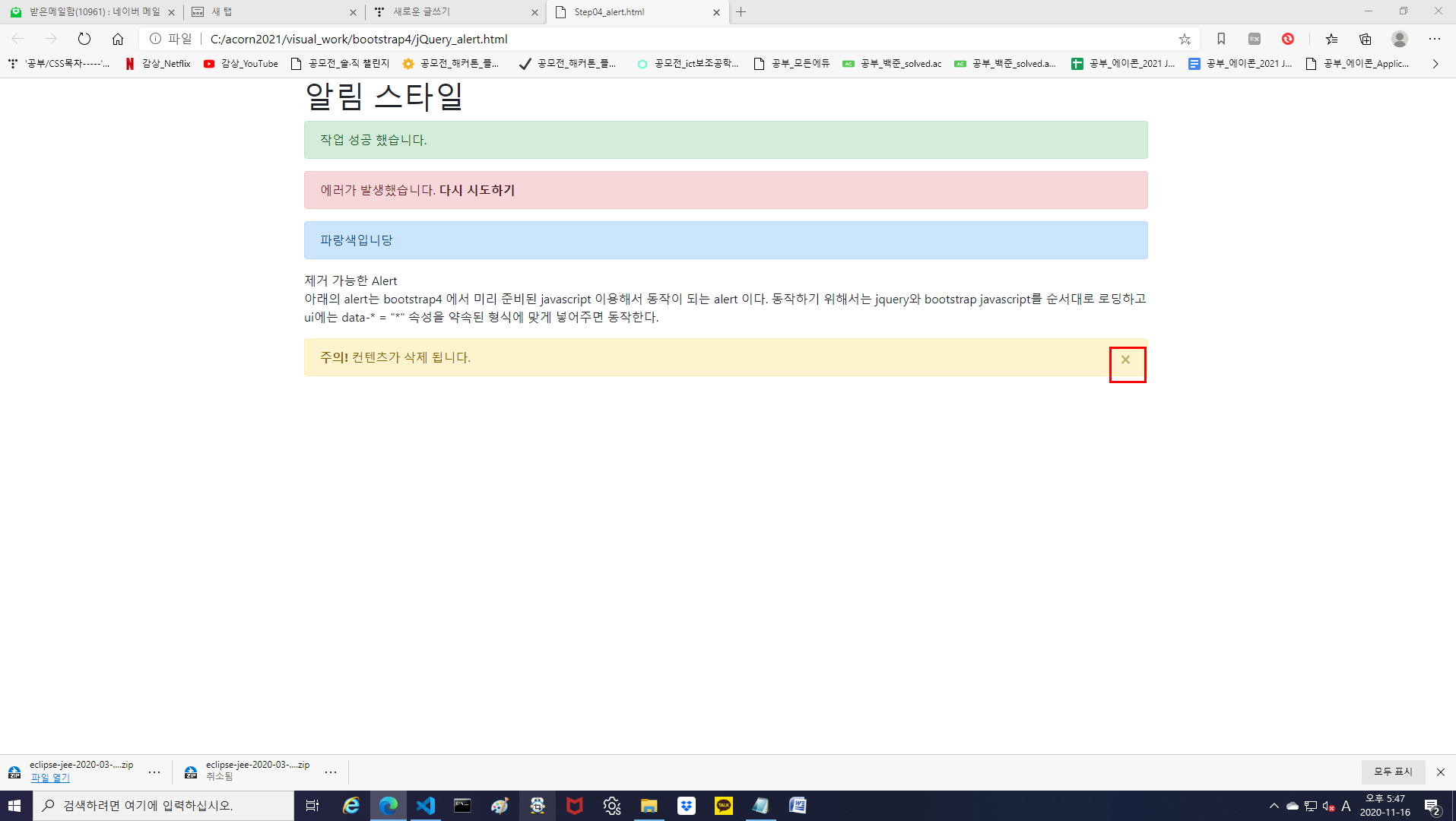
[코드 결과]
1)

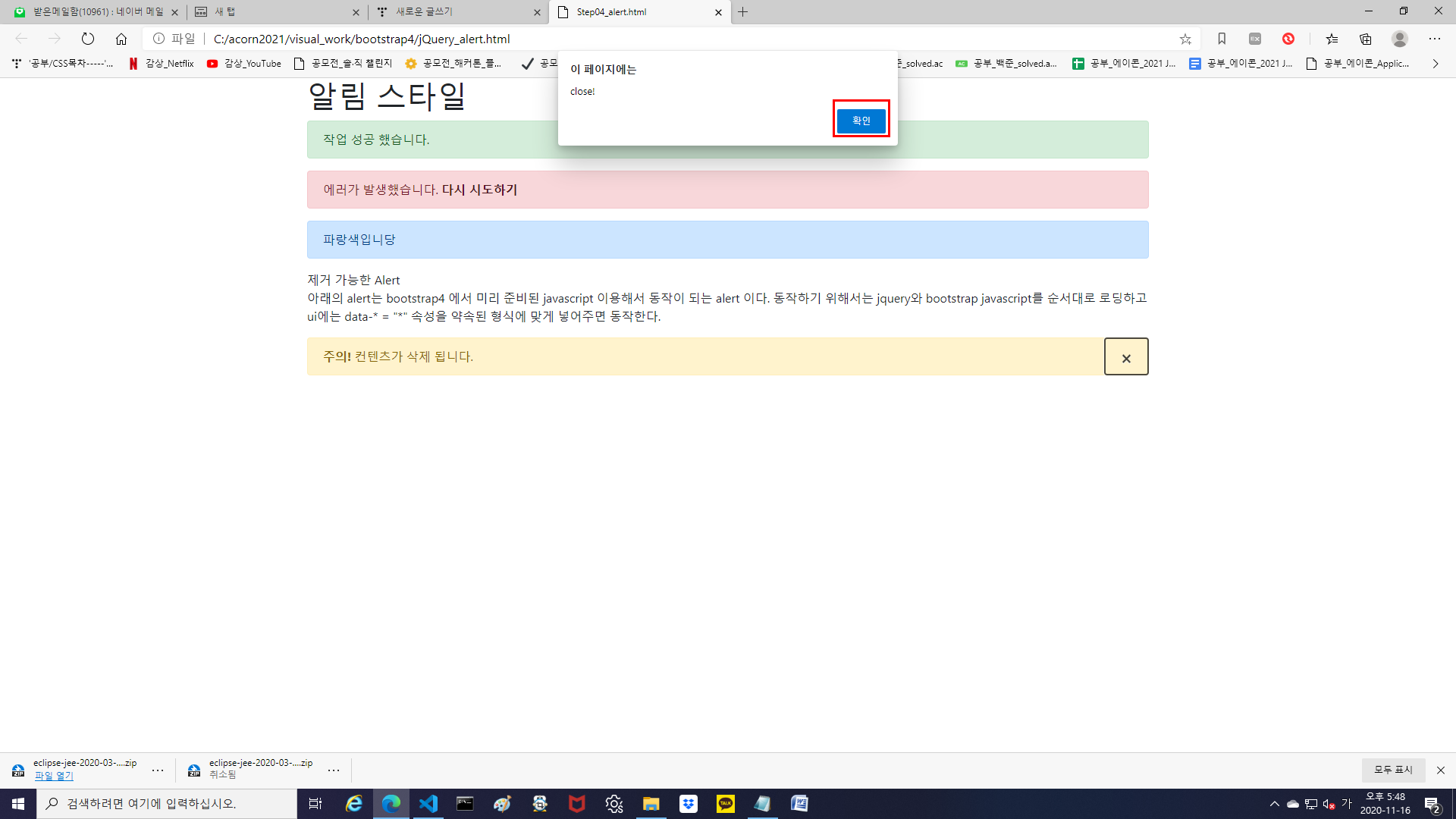
2)

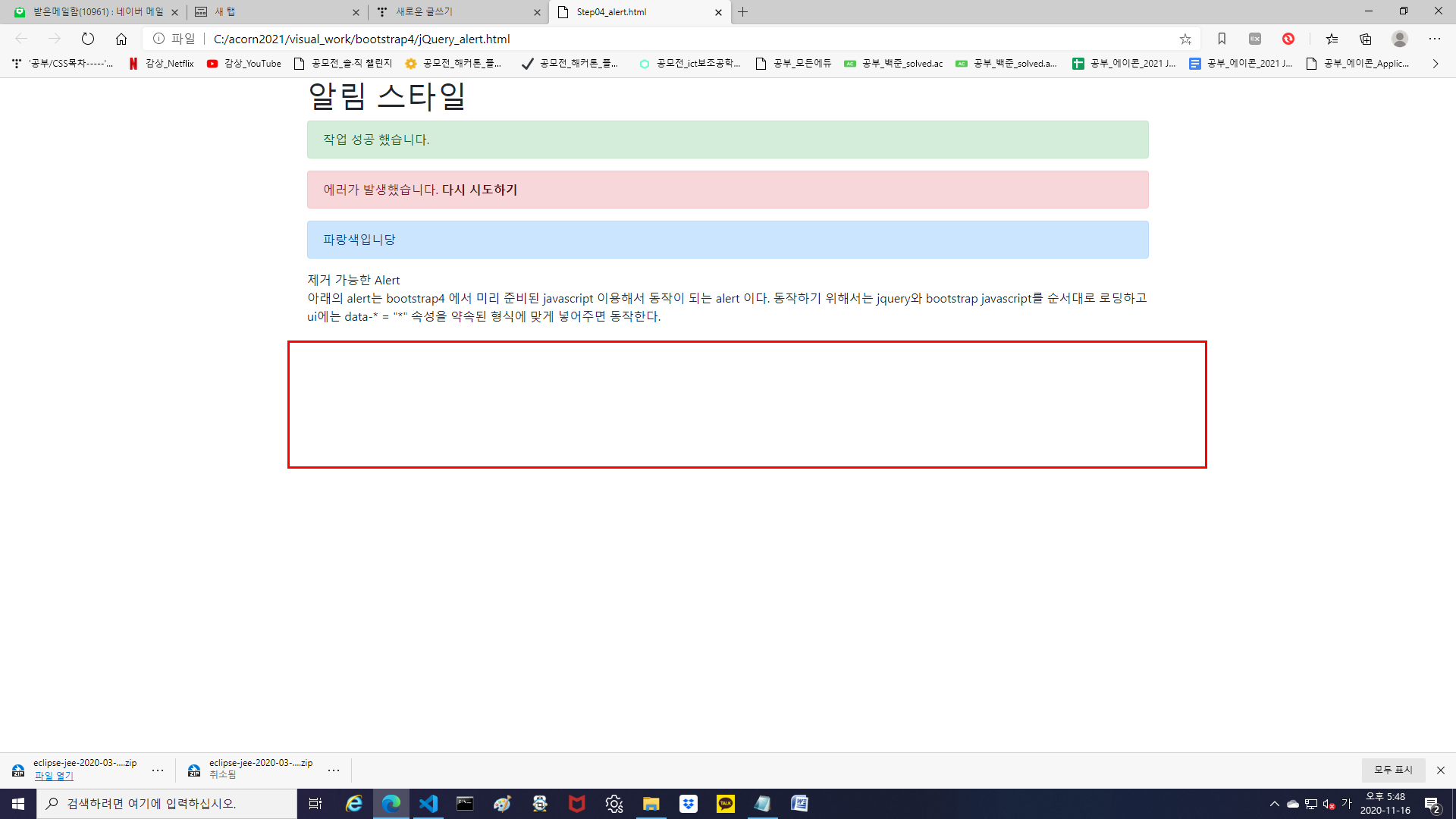
3)

'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript]웹브라우저 검사모드에서 자바스크립트 디버깅 하기 (0) | 2020.11.16 |
|---|---|
| [JQuery]JQuery 의 $ 사용하기 (0) | 2020.11.16 |
| [JQuery]JQuery시작하기 (0) | 2020.11.16 |
Comments




