Notice
Recent Posts
Recent Comments
Link
컴퓨터는 잘못이 없다..
[CSS]부트스트랩 Grid System 사용예제, gutter란? 본문
Contents
접기
[예제코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_example.html</title>
<link rel="stylesheet" href="./css/bootstrap.css"/>
</head>
<body>
<div class="container">
<h1>Grid System 사용</h1><!--컨테이너에서 폭을 100% 쓰고 싶다면 row밖에서 블럭요소 넣으면 된다.-->
<div class="row">
<div class="col"><img src="images/naver로고.png"></div>
<div class="col">
<h1>Grid System 사용</h1>
</div>
<div class="col"></div>
</div>
<div class="row">
<div class="col">
<h2>첫번째 칼럼 컨텐츠</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Expedita odit possimus recusandae autem facilis fugit velit
quisquam voluptatem, incidunt amet nisi voluptate repudiandae
deserunt maiores ullam animi architecto aliquam reiciendis.</p>
<button class="btn btn-primary">확인</button>
</div>
<!--칼럼과 칼럼 사이에 딱붙어있지 않고 30px 정도 떨어져있다! 이것을 'gutter'라고 한다.-->
<div class="col">
<h2>두번째 칼럼 컨텐츠</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Nobis voluptatem vero quidem saepe id? Eligendi, consequatur.
Nesciunt, magnam quibusdam aliquam assumenda porro consequatur
facilis enim, sit rerum ut excepturi animi.</p>
<button class="btn btn-outline-warning">취소</button>
</div>
</div>
</div>
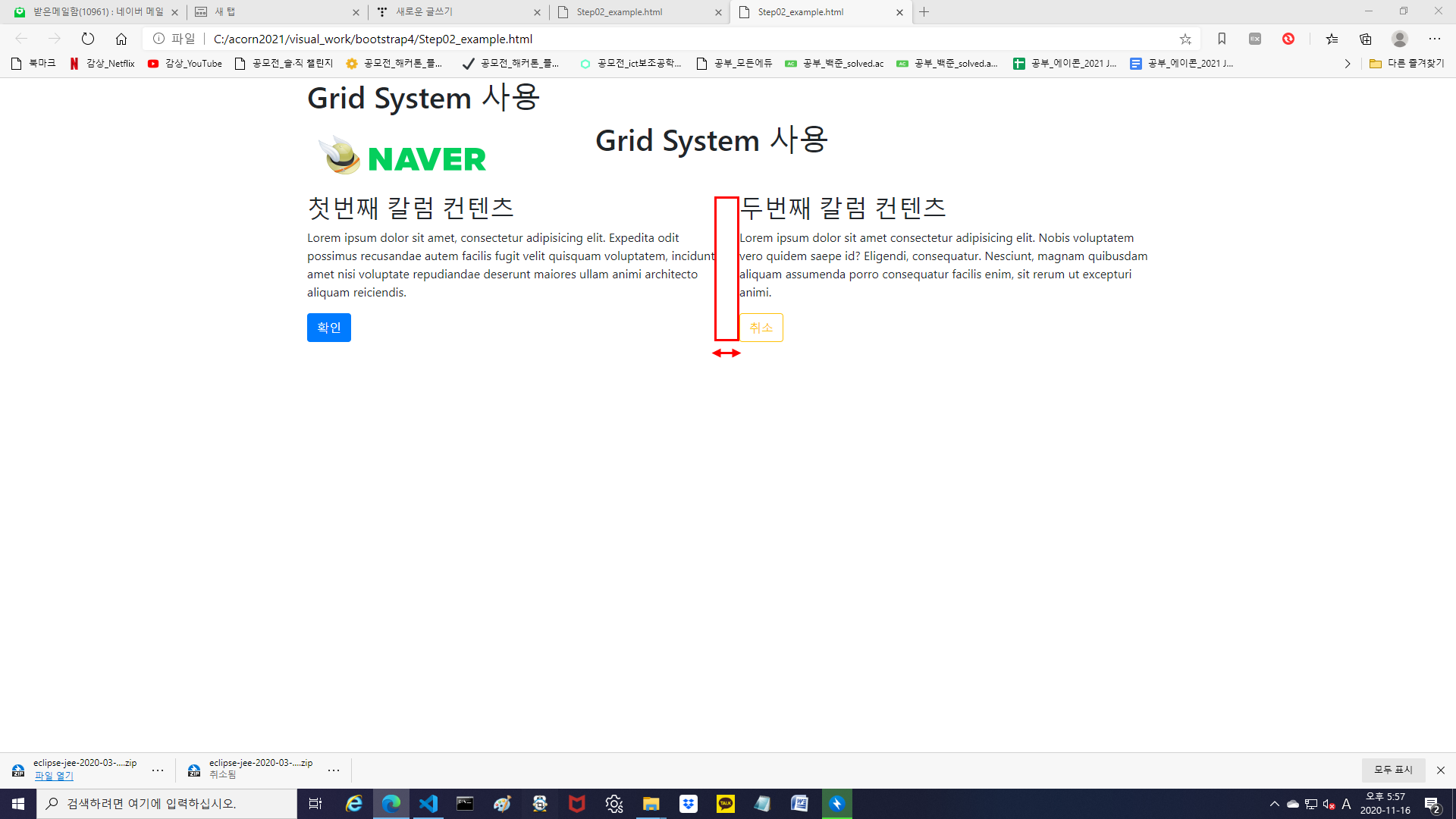
[결과]
칼럼과 칼럼 사이가 딱 붙어있지 않고 30px 정도 떨어져 있는데 이를 gutter라고 한다.
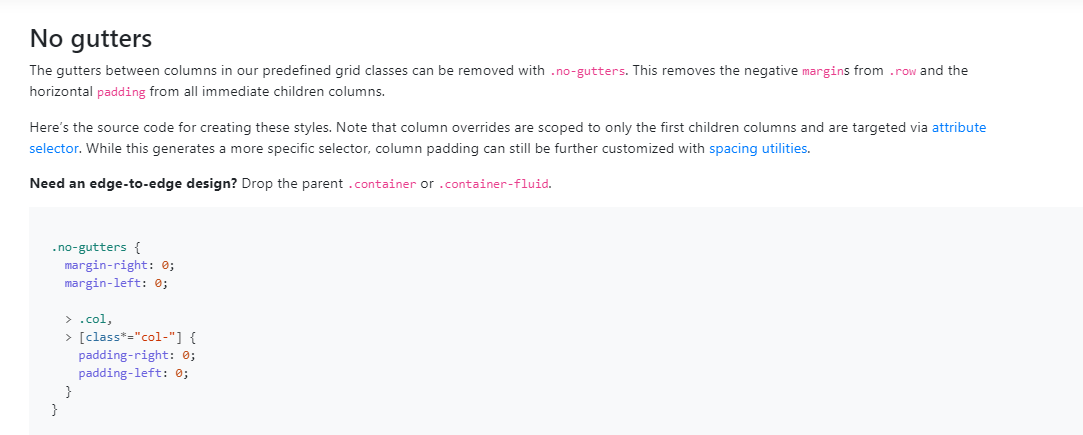
.no-gutter을 이용해 gutter을 없앨 수도 있다!

[부트스트랩 .no-gutters]

'공부 > CSS' 카테고리의 다른 글
| [CSS]부트스트랩 클래스 살펴보기 (0) | 2020.11.16 |
|---|---|
| [CSS]부트스트랩 css파일에서 사용가능한 class 확인해보기 (0) | 2020.11.13 |
| [CSS]부트스트랩 Grid System 사용하기 - 반응형 칼럼 사용하기 (1) | 2020.11.12 |
Comments





