Notice
Recent Posts
Recent Comments
Link
컴퓨터는 잘못이 없다..
[CSS]BootStrap CSS 사용하기 본문
Contents
접기
[Bootstrap CSS를 사용하는 방법2가지]
1. 복사해서 사용
2. 다운로드 받아서 사용
(두 방법 모두 버전을 확인하고 넣을 것)
[1. Bootstrap CSS 복사해서 사용하는 방법]
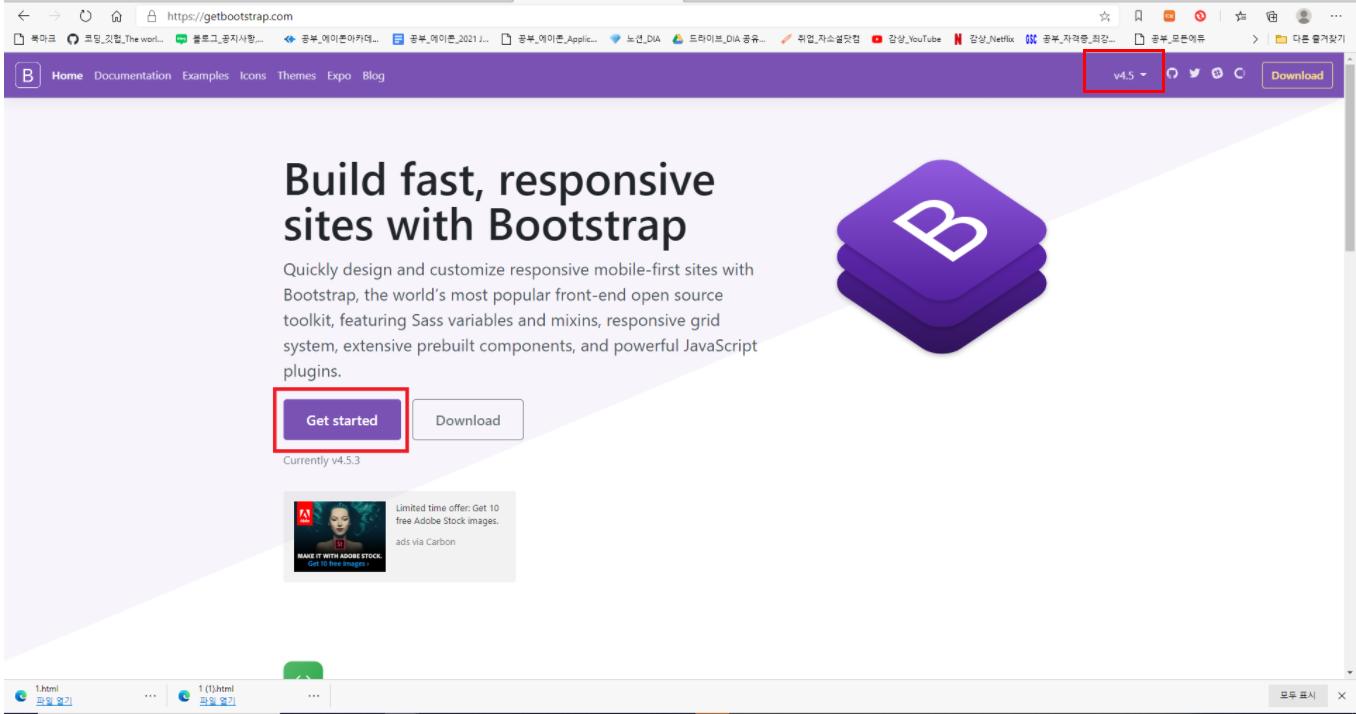
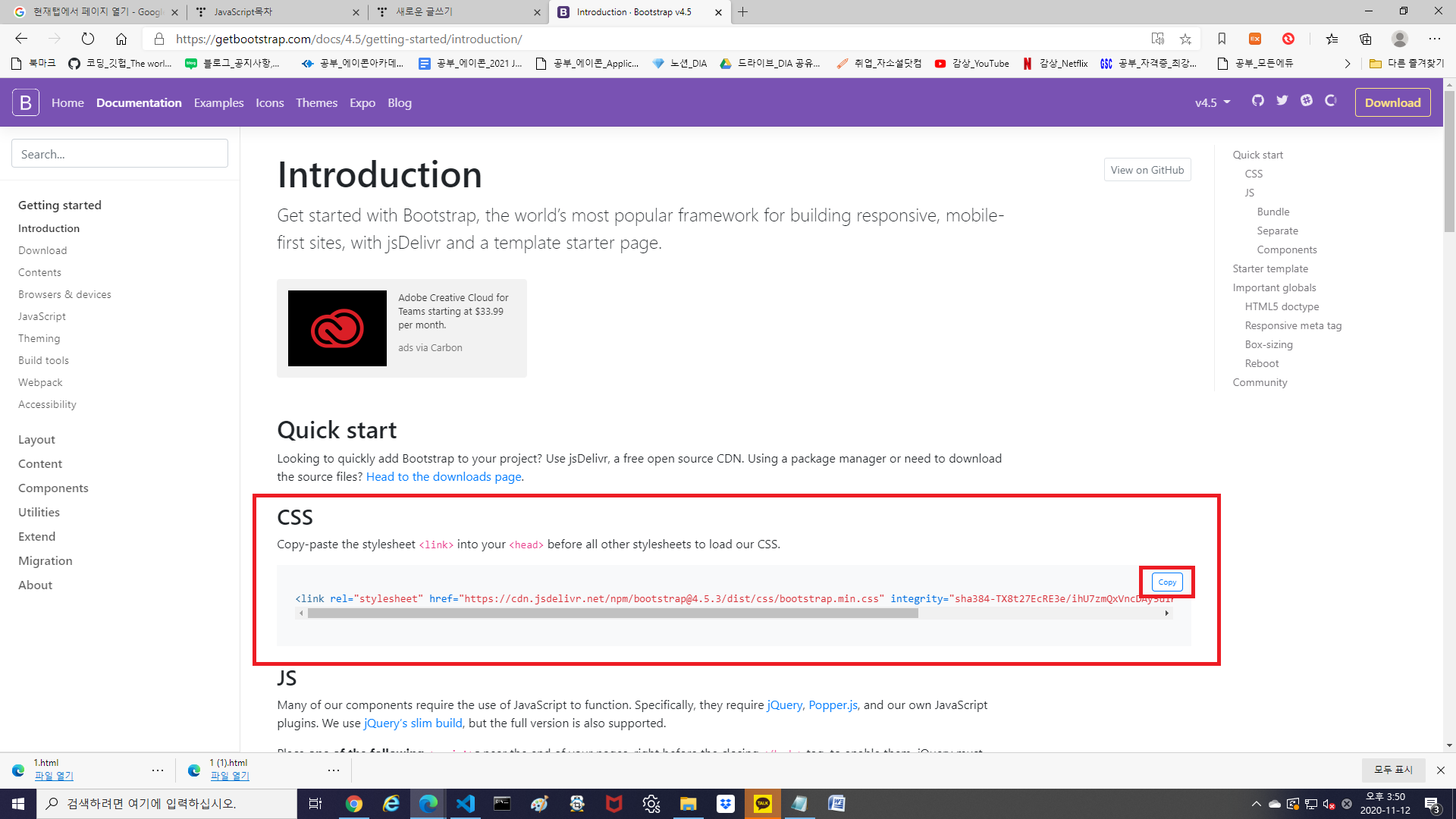
홈페이지 들어가서 - getStarted - css에 해당하는 코드 copy 후 head에 복사하면 사용할 수 있음
참고) 예전 웹브라우저는 부트스트랩4가 먹지 않음, 예전 웹브라우저에 적용시키고 싶으면 부트스트랩3을 쓸 것!
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
▼버전은 오른쪽 상단에서 선택 가능하다.


<!--
https://getbootstrap.com/ -> get started -> css에 해당하는 코드 복사후 head에 붙여넣기 하기!
https://getbootstrap.com/ -> documentation -> 가이드!
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstrap4/hello.html</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
</body>
</html>
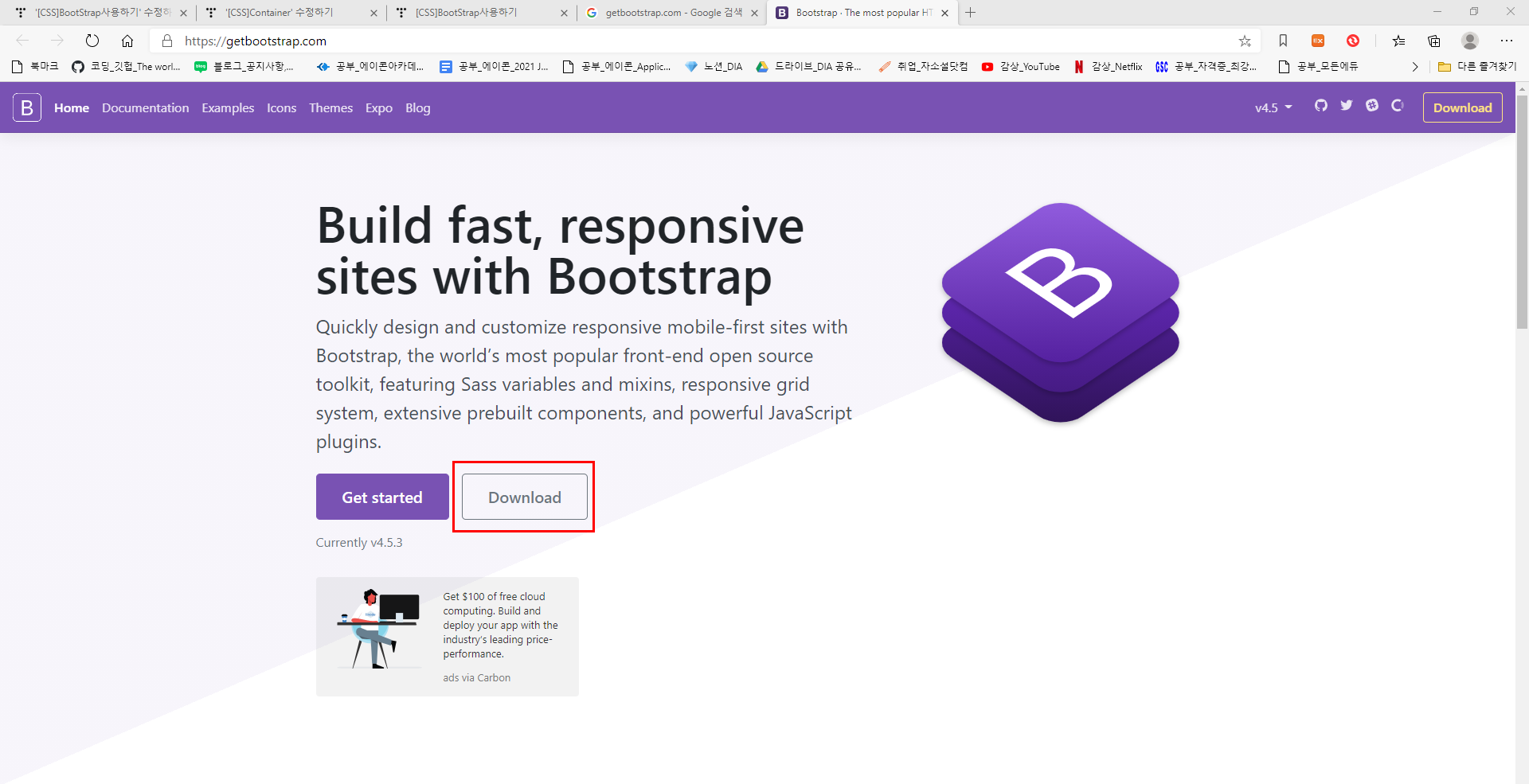
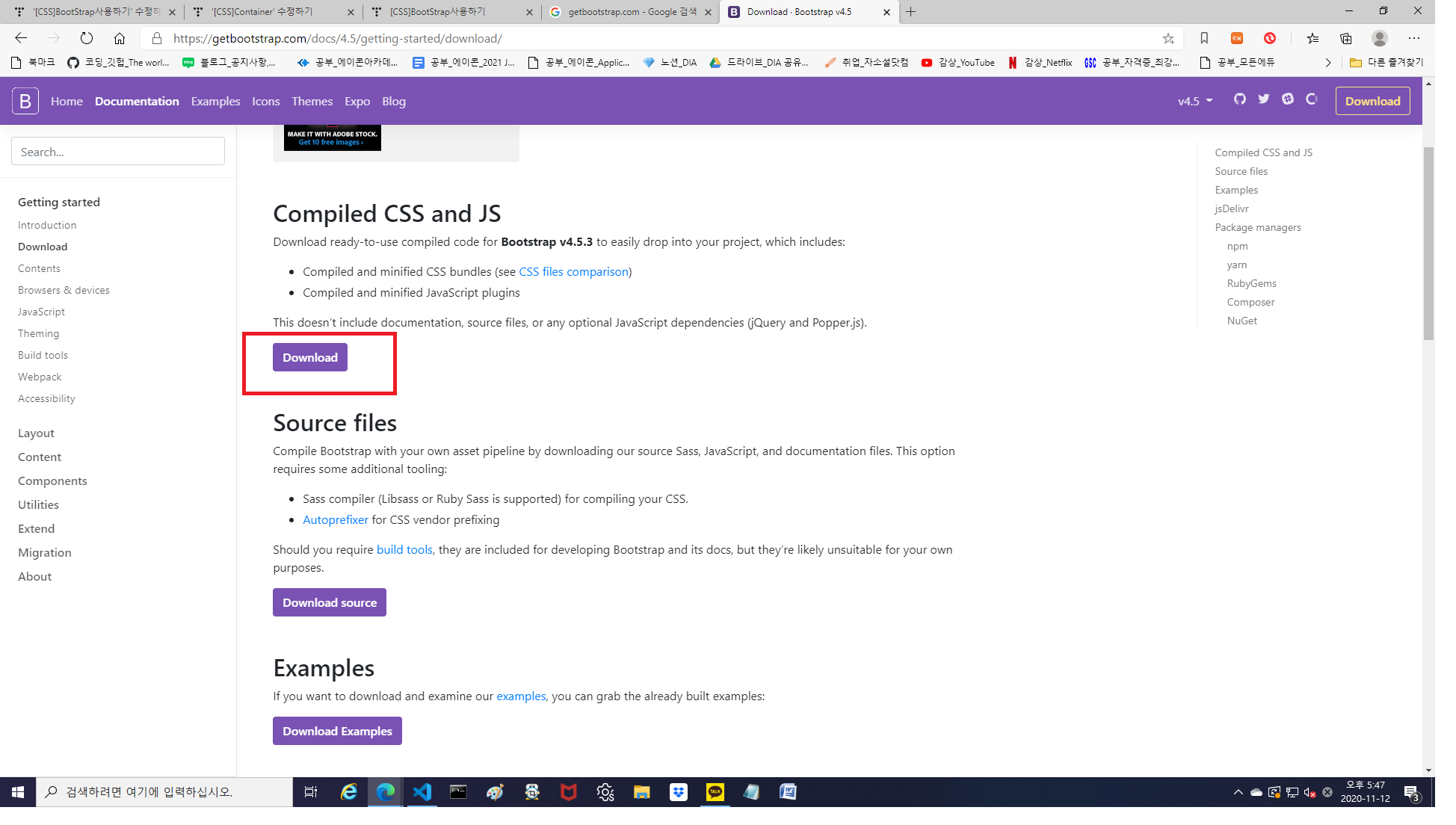
[2. 부트스트랩 CSS 다운로드 받아서 사용하기]
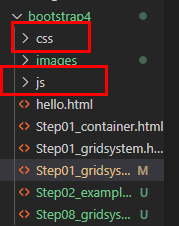
다운로드 받은 후 css폴더 작업폴더로 copy 후 파일경로 태그 head에 넣기


받은 파일을 작업공간에 복사-붙여넣기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_gridsystem2.html</title>
<!--부트 스트랩에서 css폴더 다운로드 받은 후 작업폴더에 넣어놓고 나서
bootstrp css 로딩하기-->
<link rel="stylesheet" href="./css/bootstrap.css"/>
</head>
<body>
</body>
</html>
'공부 > CSS' 카테고리의 다른 글
| [CSS]Bootstrap Grid System사용하기 (0) | 2020.11.12 |
|---|---|
| [CSS]반응형 레이아웃, container class로 화면크기에 따른 폭넓이 조절하기 (0) | 2020.11.12 |
| [CSS]Container (0) | 2020.11.12 |
Comments





