컴퓨터는 잘못이 없다..
[CSS]반응형 레이아웃, container class로 화면크기에 따른 폭넓이 조절하기 본문
[반응형 레이아웃]
화면 크기(폭)에 따라 레이아웃이 바뀌는 것을 반응형 레이아웃이라고 한다.

[화면크기에 따른 폭 정하기]
-길이는 스크롤바를 이용하면 되지만 폭은 화면 크기에 맞게 만들어야함.
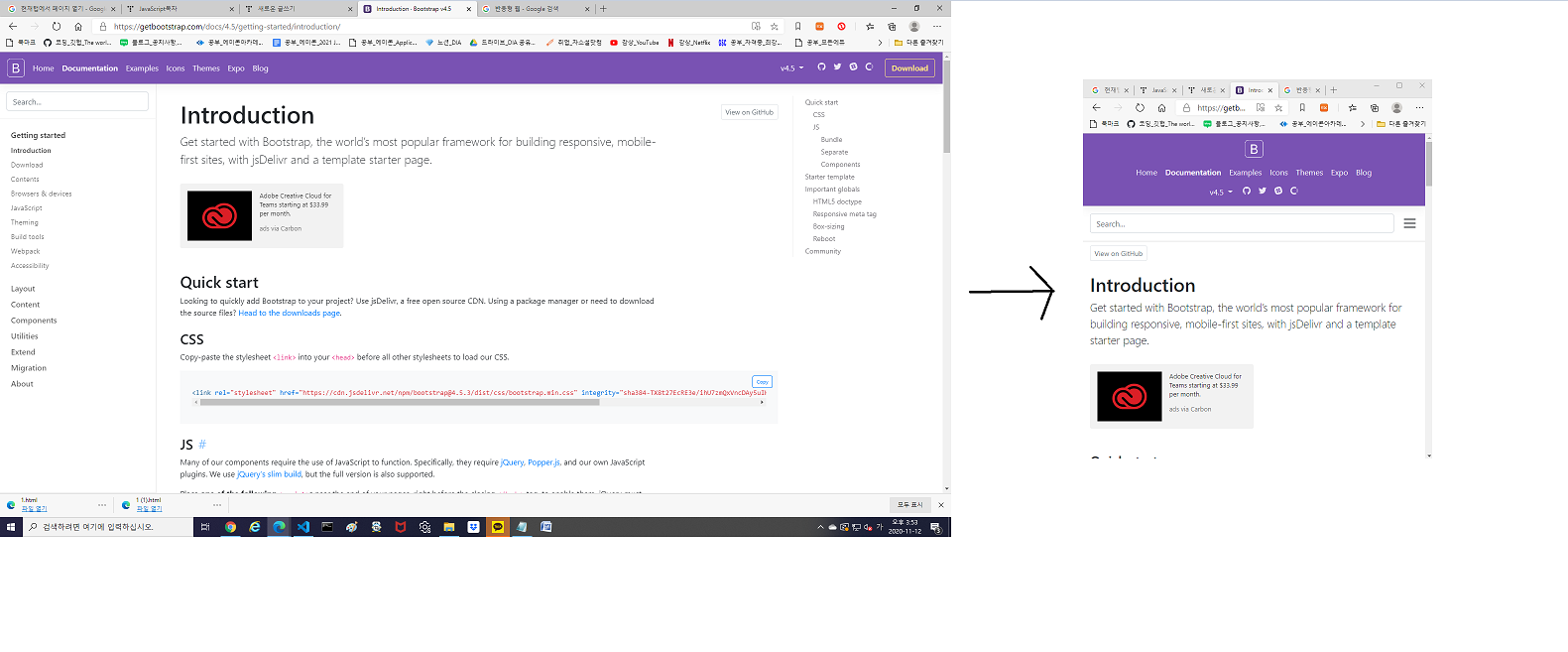
이에 대한 가이드라인을 부트스트랩 홈페이지에서 정해주었다. (홈페이지-get started-layout)
(홈페이지에서는 촘촘하게 나누어주었지만 이 기준을 내가 정해서 만들어주면 된다!)
-화면 크기에 따라 레이아웃을 다르게 만들어줄 수 있는데
화면 크기가 extra small ~ extra large까지 나누어져 있고, 화면 크기에 따라 요소들이 차지하는 폭이 달라진다.
.container-sm | .container-md. | container-lg. | container-xl. → 이 용어에 익숙해지기
-요소의 class로 .container-sm으로 지정해준다면
화면크기가 Extra small일 때(576px보다 작을 때) 는 폭을 100%차지하고
화면크기가 Small일 때(>= 576px) 는 폭을 540px차지하고
화면크기가 Medium일 때(>=768px) 는 폭을 720px차지하고
화면크기가 Large일 때(>= 992px) 는 폭을 960px차지하고
화면크기가 Extra large일 때(>=1200px) 는 폭을 1140px차지한다.
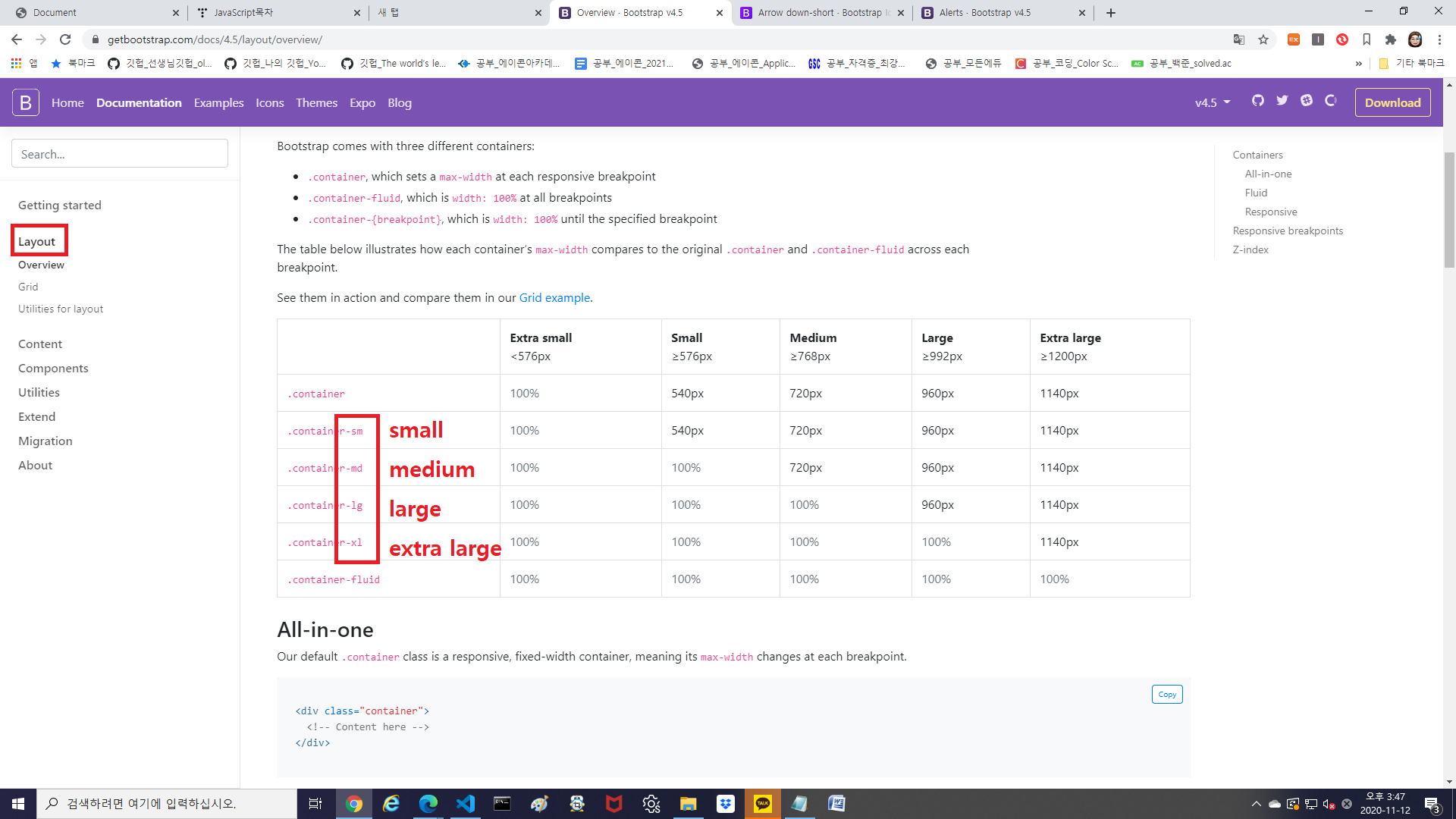
-홈페이지에 나와있는 표를 참고해보자
| 화면 크기 → ↓지정 class명 |
Extra Small <576px |
Small >=576px |
Medium >=768 |
Large >=992 |
Extra Large >=1200px |
| .container | 100% | 540px | 720px | 960px | 1140px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px |
| .container-md | 100% | 100% | 720px | 960px | 1140px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% |
* .container과 .container-sm과 같음!
* .container-fluid는 화면 크기와 상관없이 폭 100%를 차지함
↓홈페이지에 자세하게 나와있다.(홈페이지-get started-layout)

[예제코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_container.html</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
div{
border : 1px solid red;
}
</style>
</head>
<body>
<div class="container-sm">container-sm</div>
<div class="container-md">container-md</div>
<div class="container-lg">container-lg</div>
<div class="container-xl">container-xl</div>
<div class="container-fluid">container-fluid</div><!--항상 100% 다 차지함!-->
</body>
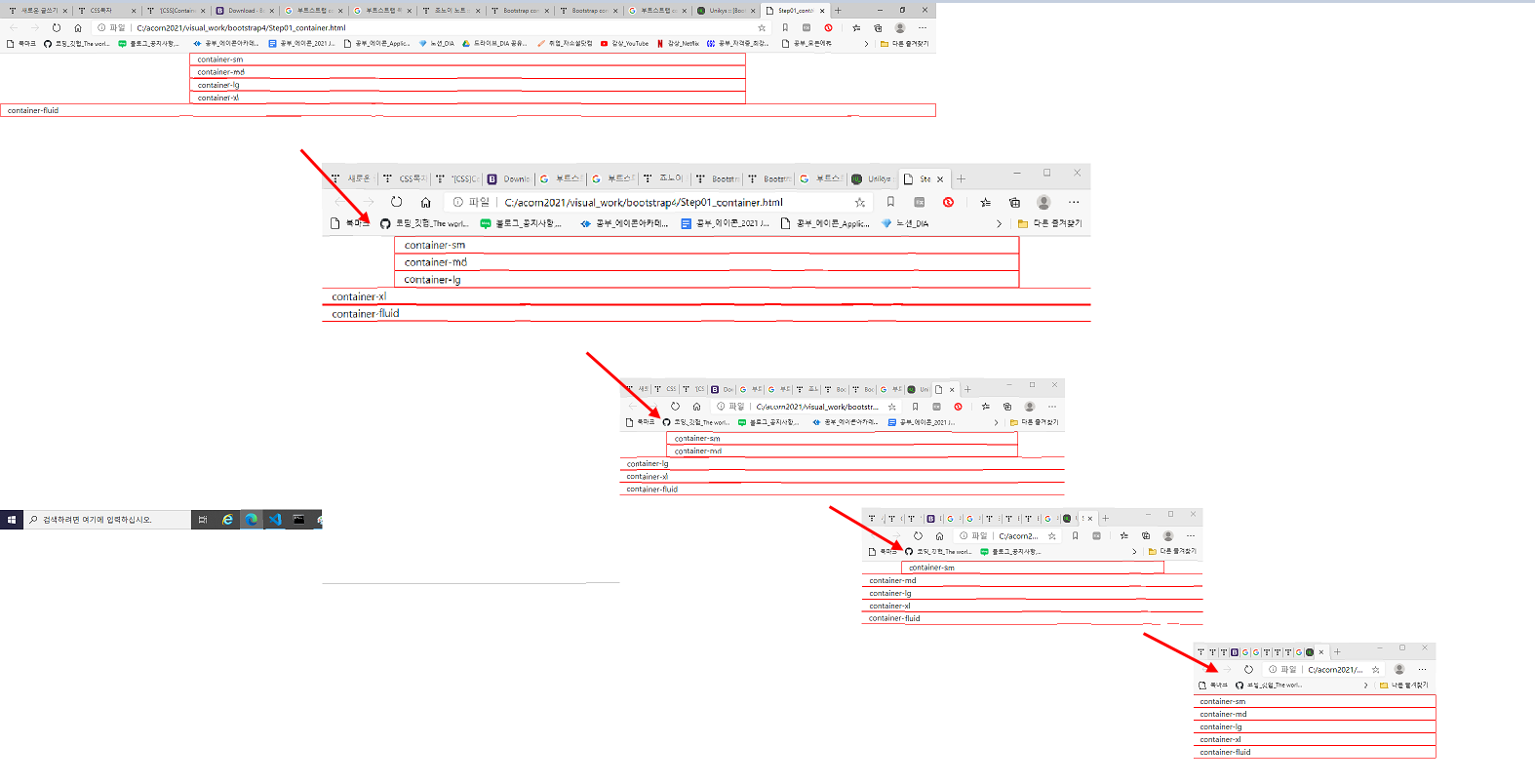
</html>[코드 결과]
화질이 좋지 않지만 위에서부터 .class-sm~fluid이다 화면 크기에 따른 폭 넓이만 확인해보자!

'공부 > CSS' 카테고리의 다른 글
| [CSS]Bootstrap Grid System사용하기 (0) | 2020.11.12 |
|---|---|
| [CSS]Container (0) | 2020.11.12 |
| [CSS]BootStrap CSS 사용하기 (0) | 2020.11.12 |





