Notice
Recent Posts
Recent Comments
Link
컴퓨터는 잘못이 없다..
[CSS]Container 본문
Contents
접기
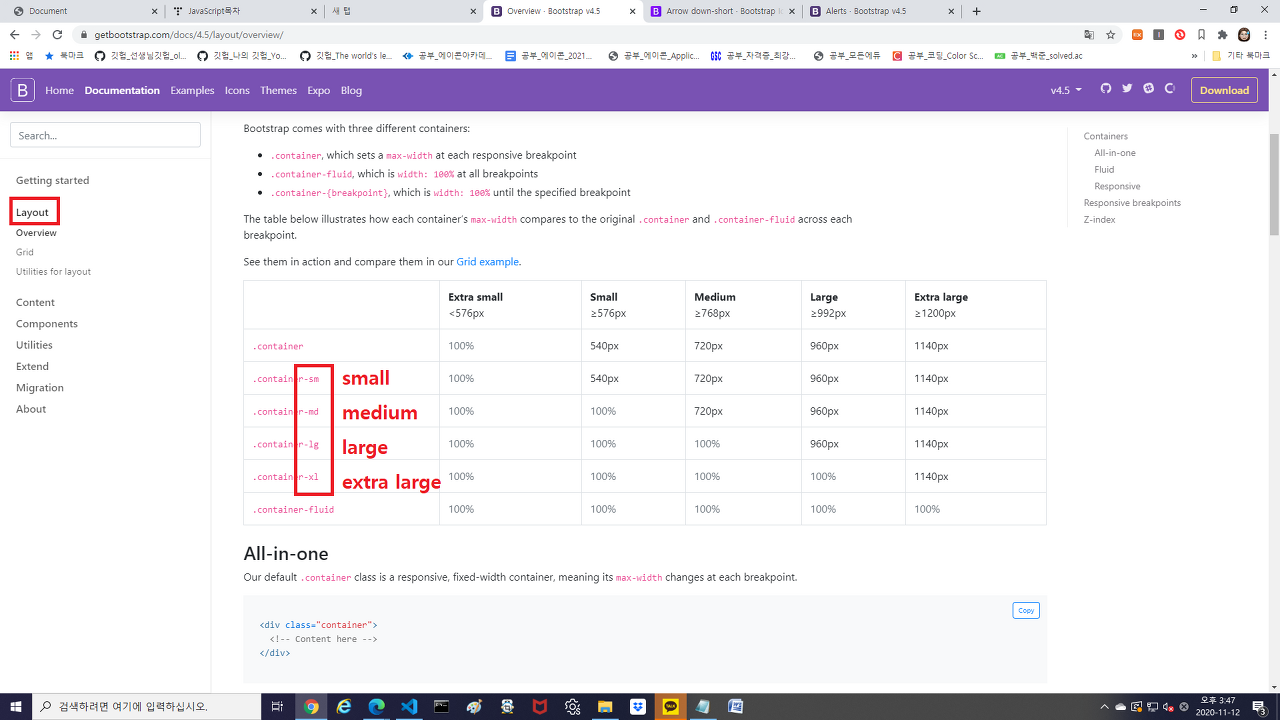
[화면에 따른 사이즈]
길이는 스크롤바를 이용하면 되지만 폭은 비율에 맞게 만들어야함.
이에 대한 가이드라인을 부트스트랩 홈페이지에서 정해주었다.
촘촘하게 나누어주었지만 이 기준을 내가 정해서 만들어주면 된다!
따라서 폭에 따라 레이아웃을 다르게 만들어줄 수 있는데 화면 size에 따라 extra small ~ extra large까지 나누어져 있다.
.container-sm | .container-md. | container-lg. | container-xl. → 이 용어에 익숙해지기

[예제코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_container.html</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
div{
border : 1px solid red;
}
</style>
</head>
<body>
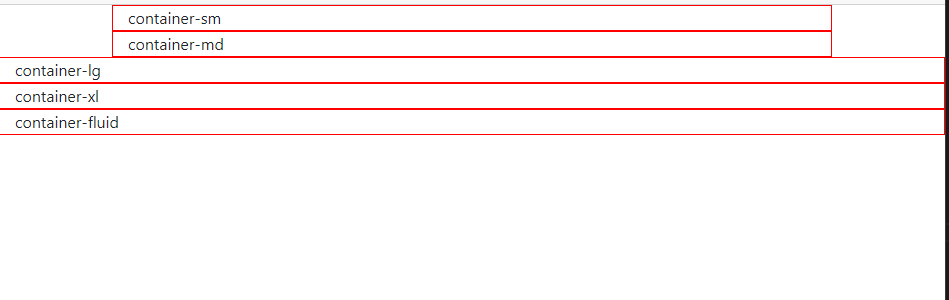
<div class="container-sm">container-sm</div>
<div class="container-md">container-md</div>
<div class="container-lg">container-lg</div>
<div class="container-xl">container-xl</div>
<div class="container-fluid">container-fluid</div><!--항상 100% 다 차지함!-->
</body>
</html>
[코드결과]

'공부 > CSS' 카테고리의 다른 글
| [CSS]Bootstrap Grid System사용하기 (0) | 2020.11.12 |
|---|---|
| [CSS]반응형 레이아웃, container class로 화면크기에 따른 폭넓이 조절하기 (0) | 2020.11.12 |
| [CSS]BootStrap CSS 사용하기 (0) | 2020.11.12 |
Comments





